워드프레스는 5.0 버전부터 구텐베르크 에디터를 기본으로 지정하였다. 이전 버전까지 기본이었던 TinyMCE(Tiny Moxiecode Content Editor) 에디터를 사용하려면 플러그인을 설치하거나 구텐베르크 에디터를 비활성화하는 코드를 추가해야 한다.
TinyMCE 에디터 사용하기
// 관리페이지(back end)에서 구텐베르크 에디터 비활성
add_filter( 'use_block_editor_for_post', '__return_false' );플러그인보다는 위의 코드를 추가하는 것이 좋겠다.
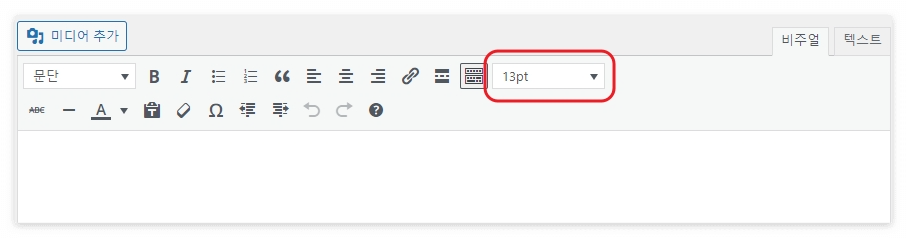
아래 그림은 다른 기능이나 플러그인의 영향이 없다면 기본으로 나타나는 TinyMCE 에디터의 버튼이다.

빨간 동그라미의 버튼을 클릭하면 아래 버튼 줄을 토글할 수 있다.
TinyMCE 에디터에 몇 가지 버튼 추가하기
먼저, 글자 크기를 지정할 수 있는 드롭다운 메뉴를 간편하게 추가해보자. 사용하는 테마(Child 테마를 사용할 수 있다면)의 `functions.php` 파일에 아래 코드를 추가한다.
// 글자 크기 지정 드롭다운 버튼
add_filter('mce_buttons', 'wps234_add_mce_buttons');
function wps234_add_mce_buttons( $buttons ) {
$buttons[] = 'fontsizeselect';
return $buttons;
}꼭 `functions.php` 파일에 추가하지 않아도 되고, 코드를 추가할 수 있는 저장소 플러그인이나 직접 간단한 플러그인 파일을 만들어도 된다.

위 그림 빨간 테두리의 글자 크기 선택 버튼이 추가되었다.
이번에는 아래 코드를 추가해서 기본으로 제공하지 않는 버튼을 두 번째 줄에 추가해보자. `functions.php` 파일에 앞에 추가한 코드 다음에 추가하면 된다.
// 밑줄, 위첨자, 아래첨자, 배경색, 형식, 글자
add_filter('mce_buttons_2', 'wps235_add_mce_buttons');
function wps235_add_mce_buttons( $buttons ) {
$buttons[] = 'underline';
$buttons[] = 'superscript';
$buttons[] = 'subscript';
$buttons[] = 'backcolor';
$buttons[] = 'styleselect';
$buttons[] = 'fontselect';
return $buttons;
}저장하고 다시 에디터를 확인하면 아래 그림처럼 나와야 한다.

TinyMCE 에디터가 제공하는 모든 버튼은 위의 방식으로 추가할 수 없다. 워드프레스에서 미리 정의한 것 중에 출력하지 않은 것만 사용할 수 있다.
파일 다운로드
`functions.php` 파일에 추가하기 어려운 상황이라면 아래 파일을 다운로드 받아 업로드 방식의 워드프레스 플러그인 설치로 설치하고 활성화하면 된다.
버튼 참고
더 많은 버튼은 아래 링크를 참고하면 되는데, 워드프레스에서 사용하려면 다른 추가 작업이 필요할 수 있으므로 따로 살펴보아야 한다.
TinyMCE | Buttons/Controls
www.tiny.cloud
구텐베르크에서 다시 클래식으로
가능하면 워드프레스를 사용할 때 기본 시스템은 변경하지 않는 게 좋고, 그렇게 사용해야 번거로움이 줄어든다. 그래서 구텐베르크 에디터가 기본으로 전환되면서 그대로 사용했고, 현재 많은 개선과 변화가 있었다.
그런데, 블로그를 운영하면서 글을 작성할 때 그렇게까지 콘텐츠를 꾸밀 일이 없다. 꾸미는 것도 일이고, 관리도 어렵다. 그래서 구텐베르크를 사용하면서도 결국 문단, 링크, 이미지 정도 외에 사용하는 블록은 없다고 말해도 될 정도이다.
블로그가 아니라해도 웹사이트를 요란하게 꾸미면 번거로움은 물론 만드는 것도 귀찮다. 그냥 별 쓸 일이 없다는 뜻이다. 유료테마를 사용해본 때가 없지만, 정말 급하게 필요하다면 이미 완성된 테마를 구매하거나 찾아서 쓰면 될 일이라 생각한다.
그래서 다시 클래식 에디터, TinyMCE 에디터를 사용한다.
'워드프레스' 카테고리의 다른 글
| 현재 로그인한 워드프레스 회원 정보를 출력하기 (0) | 2024.05.30 |
|---|---|
| 저장소 플러그인 사용하지 않고 워드프레스 사이트 공사중 상태 알리기 (0) | 2024.05.29 |
| 공유 웹호스팅에서 워드프레스 유료테마 데모 임포트나 사용 문제가 있을 때 (0) | 2024.05.29 |


